Des tableaux de bord pour mieux suivre et valoriser vos filières
![]()
Depuis février, un nouvel onglet a fait son apparition dans la page associée à votre filière (domaine d’intérêt) ou communauté. Il s’agit de l’onglet « indicateurs ». Derrière cet onglet, se cache un outil puissant permettant de concevoir et de publier des dashboards de vos écosystèmes. Réalisé en partenariat avec la société Bakasable, spécialiste des interfaces homme machine et de la dataviz, sa conception a été guidée par trois idées fortes : disposer d’un outil générique, pouvant s’adapter à la très grande diversité des écosystèmes représentés dans Craft (+ de 100 aujourd’hui, toute communauté confondue) tout en proposant une interface d’utilisation intuitive ne nécessitant ni saisie de code, ni programmation.
A qui profite cette fonctionnalité ?
A tous les administratrices et administrateurs de domaine d’intérêt et de communauté Craft.
Que permet l’éditeur de tableaux de bord ?
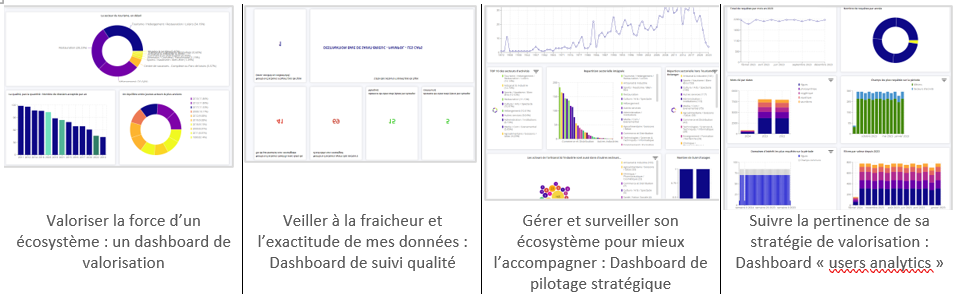
L’éditeur a été pensé pour couvrir 4 besoins principaux :
- Valorisation d’écosystèmes : Comment puis-je, en complément des cartes, annuaires ou API déjà disponibles, valoriser mes acteurs et leurs ressources via des indicateurs consolidés ? Par exemple : traduire la force d’un réseau, sa dynamique, sa jeunesse ou tout simplement la densité des compétences en présence.
- Suivi de la qualité des données : Comment puis-je m’assurer que, l’écosystème que je valorise s’appuie sur des données à jour et correctement renseignées ? Quels sont les champs utilisés dans mon domaine d’intérêt ? Sont-ils bien remplis et de quand date la dernière mise à jour de mes acteurs ou des ressources que je propose au public ?
- Pilotage stratégique : Puis-je disposer d’indicateurs me permettant d’avoir une photo à temps T de mon écosystème mais également de son évolution, afin de mieux le projeter dans l’avenir ? Quels sont les signaux forts et faibles à surveiller pour mieux l’accompagner et améliorer sa structuration ou sa gouvernance ?
- Evaluation de la performance de la stratégie de valorisation : A partir des données issues des users analytics recueillies durant l’interaction des internautes avec mes cartes, annuaires ou APIs Craft, comment puis-je évaluer la pertinence de ma stratégie de communication (supports, vecteurs, cibles) et identifier des pistes pour en améliorer la performance ?

Plusieurs sessions de formation sont déjà programmées sur les 3 mois à venir. N’hésitez pas à vous inscrire via le portail formation de Craft.